Introduction
Ambiguity (noun am·bi·gu·i·ty \ˌam-bə-ˈgyü-ə-tē\)
(…) the fact of something having more than one possible meaning and therefore possibly causing confusion” (Cambridge dictionary –Online)
Given the definition above, one can wonder if ambiguity has any place within Interaction Design. As Gaver et al. (2003:233) points out, ambiguity is usually something undesirable – usefulness and usability are considered two imperatives to Human Computer Interaction community – how could an interface be any useful if the information it sends is confusing?
The authors claim, however, that ambiguity can actually be seen as an opportunity rather than merely a design problem. Their argument is that, while ambiguity can be confusing and lead to frustration, it can also be mysterious and exciting. Moreover it leads to increased personal relationships with the object, because the user will make a huge effort in trying to decipher it (Gaver et al, 2003:233).
During our fourth module we were introduced to this concept, and we were supposed to work with it, or at least consider it when sketching and building the prototype. I have never thought that ambiguity could be desirable or something to strive after.
Understanding ambiguity
As aforementioned, Gaver et al advocate ambiguity as a way to enhance interaction with an object by impelling people to engage themselves in trying to grasp the design (2003:233). The point is that they will put so much energy in trying to figure out how the object works and the concept behind it, that it will lead to deeper relationship between the user and the artifact (ibid).
When it comes to ambiguity I have always associated it with confusing information the artifact conveys. However, Gaver et al. expand my understanding. There are two other types of ambiguity besides ambiguity of information, namely contextual and relational ambiguities.
In this session, I will briefly explain these three types of ambiguity.
Ambiguity of Information
Here the ambiguity arises in the manner that information is presented to the user by the artifact. It can be in form of unspecific GPS coordinates given to people playing a game – for instance scavenger hunting (not exactly the example given by the authors) – it will be more challenging to those playing it, and it will evoke cooperation between the players in the same “team” in order to decipher the game fuzzy hints and imprecise coordinates (ibid:236).
Ambiguity of Context
Ambiguity is not only about unclear information you get from an artifact. It can also be an artifact that is supposed to be used in a certain way, but the designer assigns a completely unanticipated usage to it, which leads to user’s puzzlement and why not amusement? The example given by the authors is a sculpture, Duchamp’s Fountain, which was actually used as a urinal. The interpretations are conflicting – is it art or is it where you fulfill your physiological necessities (Gaver et al, 2003:236)?
And finally, ambiguity of relationship, which arises from the viewer’s personal relationship with the artifact (ibid:237). One example is the Waterbed (see Larsen, 2013:60pp), where someone simulates intercourse , something very private, and the bed makes different sounds depending on the pressure you put on it – it was done as an art installation, and it gives a new role to the viewer, who in this case becomes more than a viewer, and becomes a voyeur.
The authors go on to explain how you can enhance ambiguity of information, context and relationship (Gaver et al, 2003:237pp). They believe that enhancing ambiguity will make the artifact system seem more attractive and mysterious and it will make people want to join in the work of making sense of an artifact system and its context (ibid:237). They do however show under which circumstances this might work – it can be by using imprecise representations to emphasize uncertainty, e.g. showing blurry graphics, or by adding inconsistent functions to a given artifact or by offering unfamiliar roles that can lead to increased imagination.
They conclude their article by considering ambiguity as potentially positive that can lead to crafting interactive designs enhancing personal relation to the artifact and that stimulates the user’s thinking process (ibid:240).
You can even see a link between this idea and Fokkinga and Desmet’s text on enriching user experiences with negative emotions (2013). For these authors, designers can enrich user experiences by purposefully involving negative emotions under certain circumstances – they show how negative emotions can make a product experience richer and enjoyable. They present to us ten experience qualities that combine three steps in how to turn something negative into positive. For that to happen, the designer will decide 1) which negative emotion will be evoked, 2) how and when this emotion is best stimulated and 3) which protective frame is most appropriate to use and in what way it is applied. In other words, it is about how a designer will trigger a negative emotion in the user and which mechanisms will be offered in order to turn this negative emotion into something positive (Fokkinga & Desmet, 2013).
The clearest similarity we can see in these two texts is when Fokkinga and Desmet explain the challenging attribute, which entails an experience that is frustrating yet engaging problem that people are determined to solve. As the aforementioned example on ambiguity of information (scavenger hunt), the user can experience it as frustrating – unclear coordinates and fuzzy hints, and feels a dissatisfaction from dealing with something so hard and confusing. But at the same time, they become more focused – they have a goal to achieve, so in order to succeed, they engage a lot in the interaction with the artifact, trying to figure its system out (2013:27).
Ambiguity as an interaction quality has probably gained ground within HCI due to a shift from user-driven design, in which the user’s needs are central in product and service development and from technology- driven design that implies applying newly developed and invented technology (Maeng et al, 2012:449) to a interaction-driven design, which aims at exploring product possibilities and interaction attributes. Consumers were, according to the authors, attracted to functional useful products that fulfill their needs, but today you do not see many functional discrepancies among the products in the market, while the technology used by the companies became increasingly homogeneous (ibid:448). So how is a company supposed to attract consumers if it does not offer anything that lead to competitive advantage in relation to other companies? By focusing on user experience? That’s right, and where interaction-driven design comes in to play an increasingly central role within HCI and product development.
Designing for ambiguity in practice – The Magic Hairbrush
Given this brief theoretical account, it is easier to explain our design process having ambiguity in mind.
In previous modules, we never flirted directly with the idea of creating something susceptible to several possible interpretations or unconventional functionalities – we have always strived after clear and user-friendly designs, the usual goals in HCI, as it has been mentioned before. In hindsight I do however notice a shift from user-driven to a more interaction-driven design in our work – now the focus is moving from the user’s needs and desires to experiences, how the user interacts with an artifact and perceives the experience. Our projects became gradually more abstract and conceptual, susceptible to different interpretations and, therefore, less concrete.
Module four was a novelty for us – ambiguity from being considered unintentional becomes a conscious choice. The theme of this module was body in everyday movement. We are supposed to turn something mundane into a richer experience, with the help of Arduino, sensors and sound (using Ableton). And for that, we were introduced to three concepts: ambiguity, tightness – ok, this one was not new, we read Wensveen et al.’s text (2004) in module – and openness. For us, tightness and openness were something easier to achieve. But ambiguity? How is a trivial activity supposed to be ambiguous?
After reading Gaver et al’s text (2003), it became clear to us how we would explore ambiguity – We chose to work with only one type of ambiguity, namely ambiguity of information. Honestly, we were not sure how to achieve it; we only set it as a goal.
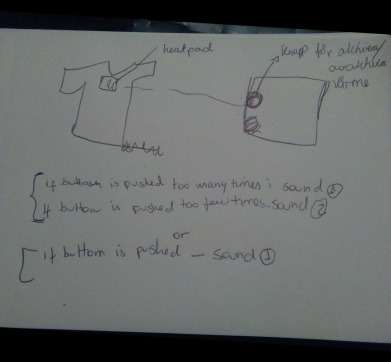
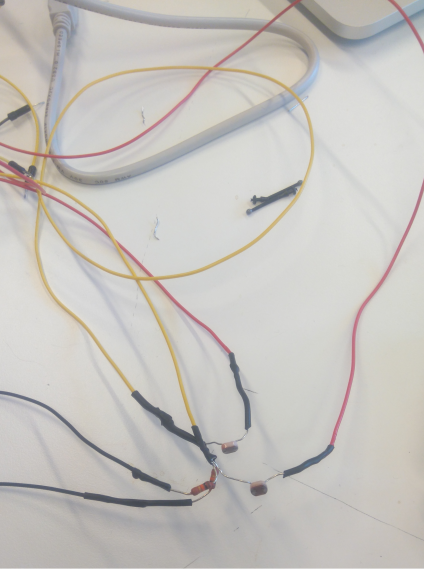
The everyday movement we decided to work with was brushing hair – a movement that is one-directional, repetitive and usually slow-paced. After considering all the possibilities, we decided to use two photocell sensors, mostly because they are cheap and yet versatile. They would be used in two different places among the bristles – one in the middle and other on a corner. The idea behind it was that they would capture different data – the light is distributed unevenly along and across the hairbrush due to angle variation. When you use the brush, you will get different sounds and this design is ambiguous because you are not sure what the output will be, what kind of sound you will get. Another variable that makes the design more ambiguous and that we discovered during our sketching sessions is the user’s hair color – my hair is almost pitch black, whereas my partner has a lighter hair color, and imagine our amusement when we got different results!
Despite the design’s ambiguity, it has a certain level of comprehensibility – something will happen when you brush your hair, and once you start brushing, you will soon figure out that sound will be produced, and the way you brush your hair will have an impact on the output, but you do not know HOW.
We achieved the goal to make the design somewhat ambiguous. We could have explored other ways to enhance ambiguity, but given the time constraint we have decided to keep it simpler.
Did the ambiguity of the design lead to enriched experience? I cannot say that it turned something mundane into pure excitement, but definitely more fun to brush your hair and having different sounds as feedback. However, you tend to get annoyed after a while, i.e. the brush coolness and novelness are short-lived.
Conclusion and Final Reflection
After reading the text and finishing the module 4, my perception of ambiguity in design has not changed much – from completely ignoring its existence within the realm of HCI to coming to terms with its use, however in a very limited extent and scope. This can be noticed when you read the examples given by Gaver et al (2003). None of their examples serves to a real purpose other than shocking or/and entertaining people.
I think that there are some circumstances under which ambiguity can be considered positive – usually it involves experimental or artistic designs, toys and games, since they do not have any function other than entertainment and contemplation and in some cases enticement of one’s imagination and thinking process.
When it comes to interaction design in terms of making our lives easier and facilitating the interaction between people and machine, the use of ambiguity is inappropriate, since it slows down the understanding on how things work. As an example we can take “smart” home appliances, i.e. in the realm of Internet of Things – they are created in order to better serve our needs, by minimizing the time and energy spent on mundane activities, so we can focus on productive, meaningful activities instead.
I might be considered old-fashioned, but my goal as interaction designer is to make our lives easier and help those who need it the most. My focus is on user-driven design with some interesting twist that does not drag down its functionality. And I still think that ambiguity is usually an excuse for bad design. There are, in my humble opinion, better interaction attributes to focus on, such as tightness, since it leads to perceived couplings between action and reaction that are inherent in mechanical products and that electronic products often lack (Wensveen et al., 2004), or in other words, the artifact becomes a natural extension of our bodies.
References
Cambridge Dictionary. Ambiguity. Available on http://dictionary.cambridge.org/dictionary/english/ambiguity. Last accessed on 4 November, 2016.
Fokkinga, S.F. and Desmet, P.M.A.(2013).’Ten ways to design for disgust, sadness, and other enjoyments: A design approach to enrich product experiences with negative emotions’. International Journal of Design,7(1), 19-36
Gaver, W et al. (2003) Ambiguity as a Resource for Design. Florida: CHI
Larsen, H (2015)Tangible participation – Engaging designs and design engagements in pedagogical praxes [dissertation]. Available on https://lup.lub.lu.se/search/publication/5265731 , p. 54-67. Last accessed on 4th November 2016.
Maeng, S. et al.(2012) ‘Interaction-driven design: A New Approach for Interactive Product Development’. DIS, 2012, June 11-15., Newcastle, UK.
Wensveen, S et al.(2004) ‘Interaction frogger: A design framework to couple action and function through feedback and feedforward’, DIS, 2004 , August, Cambridge, MA. USA.



















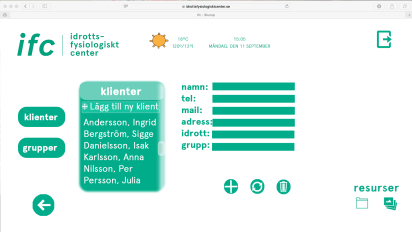
 We tested how many steps it takes to access the lists – approximately four, which can be a little bit hard for those who are not tech savvy. We reduced it to swipe touch – If you want go forward/backward one list, you swipe up/down with one finger, and if you want to skip two, you use two fingers, and so on. Do you want a random playlist – we also think about creating this function.
We tested how many steps it takes to access the lists – approximately four, which can be a little bit hard for those who are not tech savvy. We reduced it to swipe touch – If you want go forward/backward one list, you swipe up/down with one finger, and if you want to skip two, you use two fingers, and so on. Do you want a random playlist – we also think about creating this function.